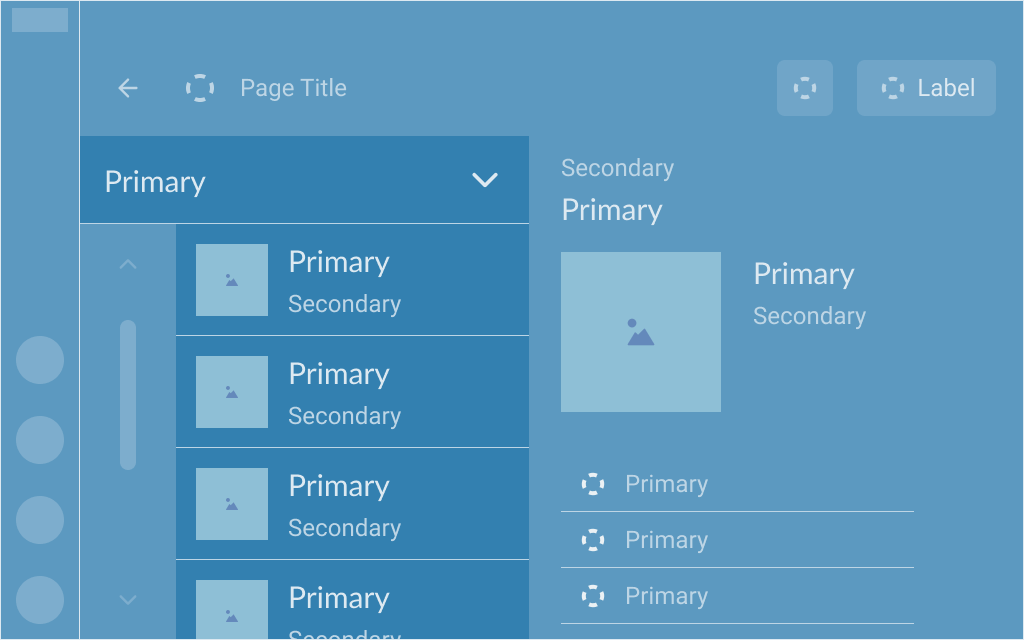
Ignite ListDetail Template
 Design Guidelines
Design Guidelines
How to use
The ListDetails template is used for presenting additional information about a selected listItem. The list can be updated using the IgniteChooser (optional) and display relevant additional data in the secondary panel.
Includes
- Header
- IgniteChooser (optional)
- List/IgniteList
- Title
- ListItems
- Image/Icon
Developer Requirements
- MUST provide a content title in the header
- MAY provide an image or icon related to content
- MAY include a category list header (Optional)
- MUST provide scrollable list content
- MUST included expanded details
- MAY potentially Include multiple views for the "expanded content details" depending on App / Service features
Template Examples

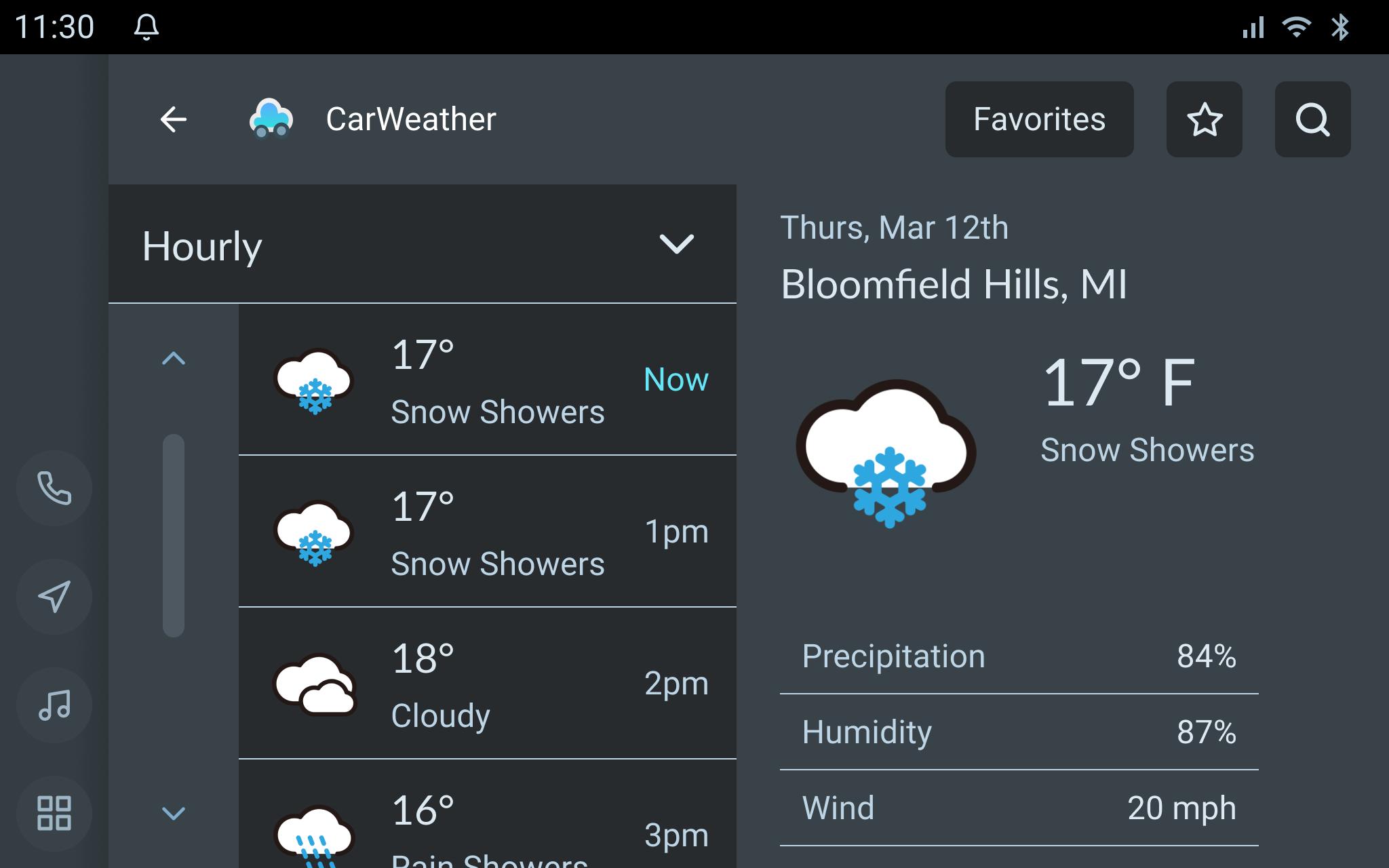
Weather example

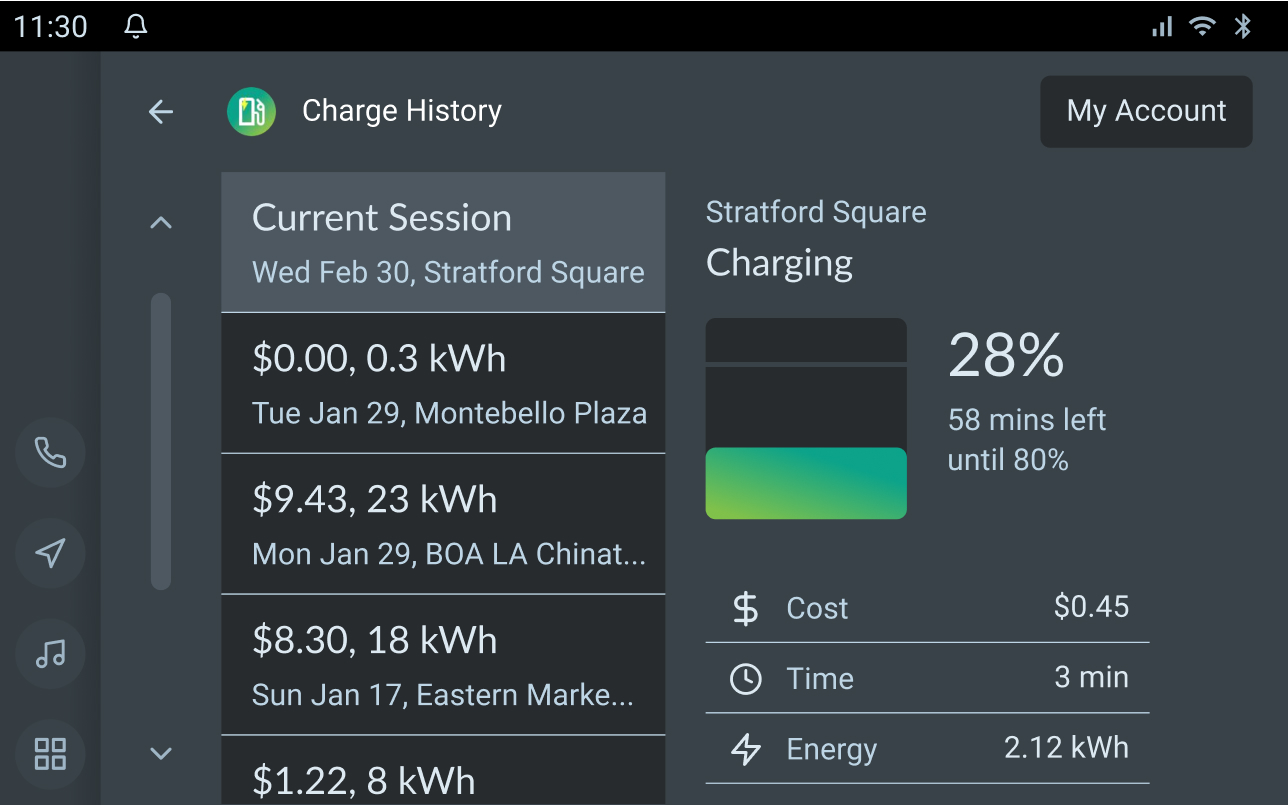
Charging History example